Trong thời đại hiện đại hóa công nghệ hóa như hiện nay, có rất nhiều thiết bị số được phát minh ra. Nhu cầu truy cập từ các thiết bị này cũng ngày càng tăng cao. Vậy một trang web hiệu quả là trang web như thế nào? Độ tương thích và các hiệu ứng của nó có được hiển thị thích hợp với các thiết bị hay không? Hãy cùng tìm hiểu qua bài viết này!
Có thể bạn quan tâm:
< 10 mẹo thiết kế nhanh để giúp website của bạn được nâng cấp

Chúng ta đang sống trong một thế giới đa màn hình. Tôi lớn lên như một đứa trẻ từ những năm 80 và gia đình 5 người chúng tôi chỉ có 1 cái tivi (hiệu Sony). Chúng tôi sử dụng nó để xem truyền hình, băng VHS và máy tính (hiệu Commodore 64).
Nhưng thời gian đã thay đổi ... rất nhiều. Hôm nọ tôi ngồi trong phòng khách với gia đình tôi. Giữa vợ tôi, con gái của chúng tôi và tôi là rất nhiều màn hình. Chúng tôi có 2 chiếc điện thoại thông minh, iPad, iPod, TV LED, một Macbook, một bộ điều khiển Wii U và một màn hình nhỏ.
Có 8 màn hình chỉ trong một phòng.
Những màn hình nhỏ cũng có khả năng truy cập internet. Thêm vào đó mỗi màn hình có độ phân giải khác nhau.
Điều này có thể tạo ra một tình huống thực sự khó khăn cho các nhà thiết kế web hiện đại. Tại sao? Công việc của bạn là điều chỉnh sao cho các màn hình phải nhìn bắt mắt trên các loại thiết bị.
Vì vậy, các nhà tiếp thị hiện đại phải làm gì?
Một lựa chọn là bỏ qua màn hình điện thoại di động kể từ khi hầu hết mọi người vẫn vào duyệt Internet trên máy tính truyền thống, nhưng điều này là không thực sự chủ động và khiến việc truy cập vào trang web của bạn trở nên giới hạn.
Thống kê cho thấy lưu lượng truy cập di động sẽ tiếp tục tăng theo thời gian, có ý nghĩa là sự phổ biến của các thiết bị cầm tay mới sẽ tang nhanh. Trong thực tế, theo Mashable, vào năm 2013, khoảng 17,4% lưu lượng truy cập web thông qua điện thoại di động, tăng lên 6% kể từ năm 2012 trong khi đó có 11,1% lưu lượng truy cập đến từ điện thoại di động.
Thách thức
Một nhà thiết kế web có thể làm gì với tất cả các tùy chọn có sẵn được cho phép trên các thiết bị Internet? Một khi chúng tôi tập trung sự chú ý về việc phục vụ cho người sử dụng trên điện thoại thông minh và cung cấp cho họ một phiên bản điện thoại di động hoàn toàn riêng biệt của một trang web. Trong khi điều này có hiệu quả ở một mức độ nào đó, thì nó là một tài sản web hoàn toàn riêng biệt và yêu cầu nguồn lực phát triển thêm, và cuối cùng là chi phí. Nội dung cũng cần phải được duy trì trên cả hai phiên bản, điều chỉ làm cho mọi việc phức tạp hơn.

Ý tưởng của mục tiêu các thiết bị và giải pháp cụ thể hiện nay thì thật là phi lí. Có nhiều đề nghị, điện thoại và các nền tảng sau đó bạn có thể liệt kê. Nếu bạn chọn cách tiếp cận này, lúc bạn hoàn thành mục tiêu và mã hóa cho mỗi thiết bị cụ thể, trang web của bạn sẽ bị lỗi thời, và nó sẽ mất thời gian để thiết kế lại. Nghe có vẻ hợp lý? Chúng tôi không nghĩ như vậy.
Tuy nhiên, thách thức tồn tại ở cả hai đầu. Không chỉ là ngày càng nhiều người xem trên màn hình nhỏ (chẳng hạn như điện thoại thông minh hoặc máy tính bảng) mà họ cũng đang xem nội dung trên màn hình có độ phân giải cao (chẳng hạn như HDTV).
Giải pháp "không lý tưởng"
Ở một mức tối thiểu, chúng ta cần phải tập trung vào việc tuân thủ. Nếu chúng ta là làm tốt và người dùng phải xoay và thu phóng để xem nội dung trang web trên thiết bị di động của họ (mà chúng tôi thực sự không nên làm) sau đó, điều mà tất cả chúng ta cần phải làm là đảm bảo trang web của chúng tôi phải tuân thủ theo một số liệu cơ bản. Đây là những gì bạn nên làm:
Nhưng câu hỏi thực sự là điều này đã đủ tốt? Chúng ta sẵn sàng giải quyết cho giải pháp này?
Giải pháp lý tưởng
Giải pháp lý tưởng trong trường hợp này là thiết kế Responsive. Ý tưởng tổng thể của thiết kế là phản ứng để xây dựng một tài sản web duy nhất có khả năng tự động thay đổi màn hình hiển thị của nó dựa trên các thiết bị được sử dụng (không phân biệt nền tảng phần cứng hay phần mềm). Điều này áp dụng cho cả các thiết bị có độ phân giải thấp cũng như các thiết bị có độ phân giải thực sự cao.
Những hình ảnh trên cho thấy thiết kế đáp ứng theo từng hoạt động. Nó cho thấy các trang web được thiết kế với thiết kế đáp ứng xuất hiện trên nhiều thiết bị. Hãy nhớ rằng, nó vẫn là cùng một trang web (chúng tôi đã không được thiết kế một phiên bản thân thiện với điện thoại di động riêng biệt), nhưng không có vấn đề gì đối với thiết bị của người sử dụng, các trang web được tối ưu hóa.
Thực tế thì thiết kế Responsive lý tưởng hơn với một trang web duy nhất mà điều đó làm cho nó hoạt động tốt trên nhiều thiết bị. Mặc dù mới bắt đầu, nhưng chúng ta đang thấy ngày càng nhiều các trang web phát triển được đáp ứng.
Có một cuộc tranh luận lớn trên thế giới về sự phát triển những cách tốt nhất để tạo ra việc đáp ứng cho web của bạn. Các giải pháp chúng tôi đã nghĩ ra ở New Breed, cũng như nhiều đồng nghiệp của chúng tôi, là bắt đầu từ trang web của với khuôn khổ Twitter Bootstrap.
Khuôn khổ này sử dụng một hệ thống lưới 12 cột điện, cho phép một trang web đáp ứng. Nhiều người trong số các chủ đề và nền tảng chúng ta đã thấy (bao gồm cả HubSpot COS) đều tận dụng khuôn khổ này và chúng tôi đã rất ấn tượng với kết quả của nó(và tính dễ sử dụng từ một quan điểm phát triển).
Sự thi hành
Bây giờ chúng ta đã hy vọng khơi gợi sự quan tâm của bạn và bạn có thể thấy lý do tại sao thiết kế có độ phản hồi cao là rất quan trọng, chúng tôi muốn cho bạn thấy làm thế nào bạn có thể thực hiện nó trong công ty của bạn.
Thiết kế có độ phản hồi cao bắt đầu với trang web của bạn, nhưng nhanh chóng trở thành một phần sâu sắc hơn về chiến lược tiếp thị của bạn. Trước hết, khi chúng tôi đề cập trong bài thiết kế có độ phản hồi cao này là một thành phần thiết yếu của sự hiện diện web của bạn ngày càng trở nên cần thiết hơn như trình duyệt internet thay đổi hành vi của họ.
Bước đầu tiên khi chiêm ngưỡng một trang web được thiết kế lại của bạn là sử dụng thiết kế có độ phản hồi cao là phân tích. Những loại thiết bị truy cập này dùng để truy cập vào trang web của bạn? Nếu bạn vẫn còn có một đối tượng mà chủ yếu sử dụng máy tính để bàn, sau đó thiết kế có độ phản hồi cao có thể không có một sự thay đổi cần thiết để thực hiện. Nhưng xét theo khía cạnh nếu những người truy cập web của bạn đã thay đổi hành vi của họ và bây giờ họ đang sử dụng máy tính bảng và thiết bị di động để truy cập vào trang web của bạn, sau đó bạn có thể hưởng lợi rất nhiều từ một trang web có độ phản hồi cao.
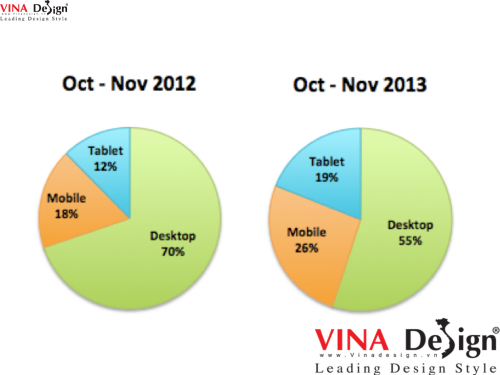
Hãy nhìn vào bảng xếp hạng dưới đây, so sánh nguồn lưu lượng thực tế của chúng tôi từ thời gian này năm ngoái đến nay. Các bảng xếp hạng đại diện cho sự thay đổi lớn đang diễn ra trực tuyến.

Nếu bảng xếp hạng của bạn có bất cứ điều gì trông như thế này, thì chúng tôi khuyến khích bạn xem xét thiết kế lại trang web của bạn với thiết kế có độ phản hồi cao vì một vài lý do. Khi trang web của bạn được thiết kế có độ phản hồi cao, dưới đây là sáu tác động tích cực:
1) Tăng chuyển đổi
Nếu trang web của bạn là trang web sales-ready (nghĩa là có đường dẫn chuyển đổi rõ ràng ánh dẫn tới người mua của bạn), bạn sẽ tối đa hóa chuyển đổi của bạn.
Một phần của việc có một trang web bán hàng sẵn sàng là có trang web được thiết kế để đáp ứng. Từ một trang web đáp ứng phục vụ cho các thiết bị cụ thể một người truy cập đang sử dụng, kinh nghiệm tổng thể với công ty của bạn được cải thiện và người sử dụng không phải là khả năng để đi đến đối thủ cạnh tranh của bạn.
2) Giá Bounce thấp hơn
Thường xuyên hơn thì không, nếu khách truy cập là duyệt web trên thiết bị di động hoặc máy tính bảng và các trang web là không đáp ứng, họ sẽ để lại (tức là "trả lại"). Điều đó có nghĩa khi họ nhấn trang chủ của bạn và họ phải pinch để phóng to hoặc di chuyển xung quanh để tìm hộp tìm kiếm (ví dụ), họ sẽ chỉ nhận được thất vọng và chuyển sang cái gì khác. Điều này có thể có một kịch ảnh hưởng đến tỷ lệ trả lại của bạn - theo một cách xấu.
Bởi có một trang web đáp ứng, những người sử dụng sẽ không phải lo lắng về kẹp và di chuyển để tìm thấy những gì họ đang tìm kiếm. Trang web sẽ thích ứng với bất cứ thiết bị họ đang sử dụng. Đổi lại, họ sẽ có thể nhấp vào xung quanh và ghé thăm trang nhiều hơn, giảm tỷ lệ trả lại của bạn trong quá trình này.
3) Tăng xếp hạng của page
Chúng tôi nói trước đây, công cụ tìm kiếm (đặc biệt là Google) đang tối ưu các trang web có độ phản hồi cao trong kết quả tìm kiếm. Cụ thể, nếu người dùng đang tìm kiếm từ thiết bị di động của họ, Google có nhiều khả năng để phục vụ họ một trang web có liên quan đó là phân hóa trên điện thoại di động.
Mục tiêu cuối cùng của họ là để cung cấp cho người tìm kiếm chính xác những gì họ đang tìm kiếm, và điều đó có nghĩa làm giảm khả năng họ sẽ phải thất vọng bởi không thể tìm thấy những gì họ đang tìm kiếm.
4) Mạnh hơn, thể hiện thống nhất trên trực tuyến
Hầu hết các công ty phục vụ cho khách hàng trên di động có một trang web cụ thể di động. Trang web này sống trên một tên miền phụ và đôi khi có vẻ khác so với trang web chính. Nó vẫn còn phù hợp trong các tiêu chuẩn thương hiệu (ít nhất là vậy), nhưng nó không giống như cùng một trang web.
Nhưng với một trang web có độ phản hồi cao, bạn không phải lo lắng về điều đó. Bạn thiết kế trang web chính của bạn để bắt đầu, vì vậy nó sẽ giống nhau (mặc dù khác so với web chính một chút) trên các thiết bị khác nhau.
5) Giảm chi phí phát triển
Với một trang web có độ phản hồi cao bạn không còn phải xây dựng một trang web riêng cho điện thoại di động. Điều đó có nghĩa chi phí phát triển của bạn theo nghĩa đen có thể được giảm một nửa. Cũng vậy với chi phí bảo trì của bạn. Chúng ta đều biết nó không phải là miễn phí để duy trì một trang web, do đó, với hai trang web chạy, bạn phải trả gấp đôi chi phí bảo trì. Mặc dù nó có thể là một khoản chi phí lên phía trước để thiết kế lại trang web của bạn, bạn sẽ được tiết kiệm tiền trong thời gian dài.
6) Một lợi thế cạnh tranh
Nếu bạn đối thủ cạnh tranh đã không chấp nhận thiết kế có độ phản hồi cao nào, công ty của bạn có một cơ hội để đạt được một lợi thế cạnh tranh. Nổi bật so với đối thủ cạnh tranh - và tốt hơn, có những khách hàng đang bỏ qua các trang web không được thiết kế phản hồi cao, khi đó họ sẽ trở thành khách hàng của bạn!
Kết luận
Bây giờ, hơn bao giờ hết, điều quan trọng là trang web của chúng ta có thể truy cập trên nhiều thiết bị. Cũng như hành vi của khách hàng đang thay đổi, chúng ta cần phải phát triển với họ, và chúng tôi cảm thấy rằng tối ưu hóa trang web của bạn bằng cách sử dụng thiết kế đáp ứng là không có trí tuệ. Bạn không chỉ sẽ tiết kiệm thời gian (và đau đầu), mà bạn còn sẽ được giảm chi phí phát triển của bạn, và trang web của bạn sẽ có một màn hình hiển thị tối ưu trên mọi thiết bị.
Google cũng đang chú ý nhiều hơn đến các trang web đã được tối ưu hóa cho điện thoại di động và thậm chí còn cho các trang web thứ hạng cao hơn. Với thế giới luôn thay đổi của tìm kiếm, có một trang web điện thoại di động được tối ưu hóa sẽ tăng khả năng hiển thị trực tuyến.
Nếu bạn vẫn không tin, suy nghĩ về nó theo cách này: người đang truy cập trang web của bạn từ các thiết bị di động của họ, bất kể cho dù bạn muốn hay không. Trang web của bạn được xây dựng để tối ưu hóa chuyển đổi và tạo ra dẫn, nhưng khi người đó sử dụng điện thoại thông minh hoặc máy tính bảng của họ được để trang web của bạn và không thể tìm thấy những gì họ đang tìm kiếm hoặc bails ra bởi vì họ phải di chuyển xung quanh, sau đó bạn có thể mất trên chuyển đổi chúng thành một dẫn. Về cơ bản, bạn đang để lại tiền trên bàn
Để giúp khách hàng có được trang web chuyên nghiệp, thể hiện đầy đủ sứ mệnh và hoài bão công ty và đạt được mục tiêu kinh doanh hiệu quả nhất, công ty thiết kế web chuyên nghiệp VINADESIGN hân hạnh mang đến cho khách hàng những trang web chuyên nghiệp với công nghệ tiên tiến nhất với giá cả hợp lý.
Dịch vụ thiết kế web của VINADESIGN
Nắm bắt được nhu cầu đa dạng của người dùng luôn là một lợi thế lớn của công ty thiết kế web VINADESIGN chúng tôi. Với 4 gói dịch vụ thiết kế web cực kì hiện đại và hiệu quả mang tầm quốc tế, hãy để VINADESIGN trở thành đối tác chuyên nghiệp của các bạn trên công cuộc phát triển kinh doanh online thời kì mới.
Hãy đăng kí dịch vụ thiết kế web với VINADESIGN ngay hôm nay để nhận được nhiều ưu đãi và đem lại hiệu quả lớn cho web bán hàng của bạn.
Liên hệ: Cty Cổ phần VINADESIGN
MST: 0305674518
Trụ sở: Tầng 6 tòa nhà Fimexco 213 - 233 Lê Thánh Tôn, Phường Bến Thành, Q.1, TP.HCM
ĐC kinh doanh: 365 Lê Quang Định, P. 5, Q. Bình Thạnh, Tp.HCM
Hotline: 091 737 1133
Tổng đài toàn quốc: 1900 6789
Tp.HCM: (08) 7300 66 88
Đà Nẵng: (051) 730 66 68
Hà Nội: (04) 7303 68 68
Điện thoại: (08) 35515 936 - (08) 35515 937 - (08) 35515 938
Fax: (08) 35515 939
Email: info@vinadesign.vn
Website: VinaDesign.vn
VINADESIGN hân hạnh được đồng hành cùng quý khách hàng.
Tin nổi bật Blog



